|
|
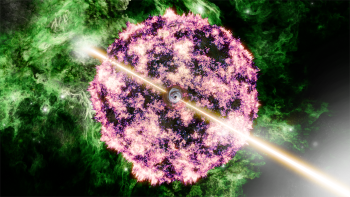
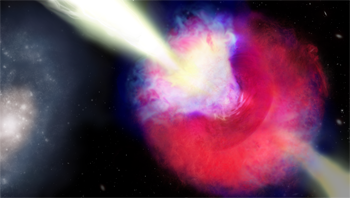
Brightest gamma-ray burst of all time came from the collapse of a massive star : In October 2022, an international team of researchers, including Northwestern University astrophysicists, observed the brightest gamma-ray burst (GRB) ever recorded, GRB 221009A. Now, a Northwestern-led team has confirmed that the phenomenon responsible for the historic burst - dubbed the B.O.A.T. ("brightest of all time") - is the collapse and subsequent explosion of a massive star. The team discovered the explosion, or supernova, using NASA's James Webb Space Telescope (JWST). However the ejecta did not contain the expected heavy elements, such as platinum and gold. This image accompanies a Northwestern press release here (and elsewhere online). The full resolution image is available here.
Credit: Aaron M. Geller | Northwestern | CIERA and IT Research Computing and Data Services.
|
|
|
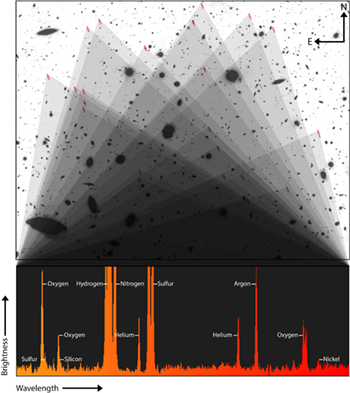
"Teenage galaxies" are unusually hot, glowing with unexpected elements : JWST spectra reveal that so-called "teenage galaxies" -- which formed two-to-three billion years after the Big Bang -- are unusually hot and contain unexpected elements, like nickel, which are notoriously difficult to observe. Light from 23 distant galaxies, identified with red rectangles in the Hubble Space Telescope image at the top, were combined to capture incredibly faint emission from eight different elements, which are labelled in the JWST spectrum at the bottom. Although scientists regularly find these elements on Earth, astronomers rarely, if ever, observe many of them in distant galaxies. This image accompanies a Northwestern press release here (and elsewhere online). The full resolution image is available here.
Credit: Aaron M. Geller | Northwestern | CIERA and IT Research Computing and Data Services.
|
|
|
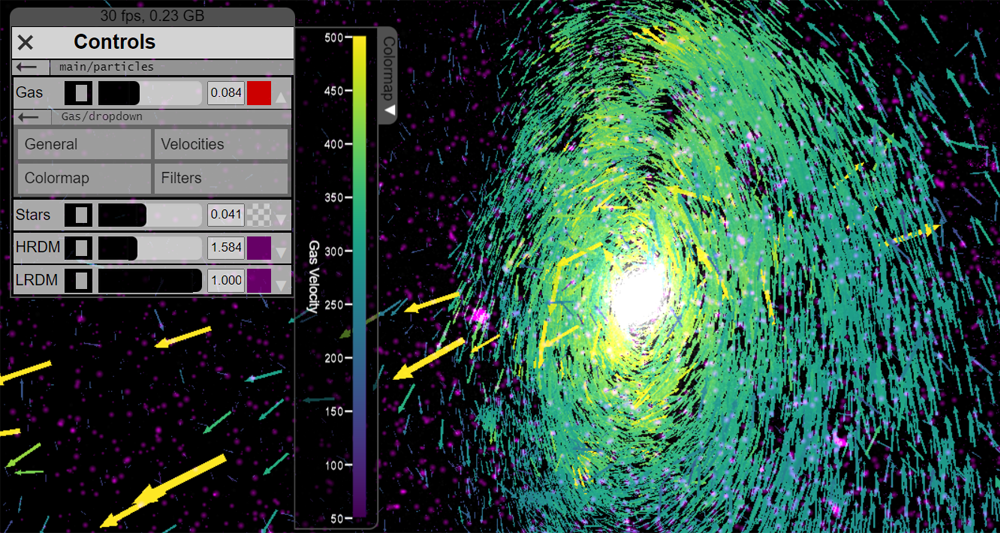
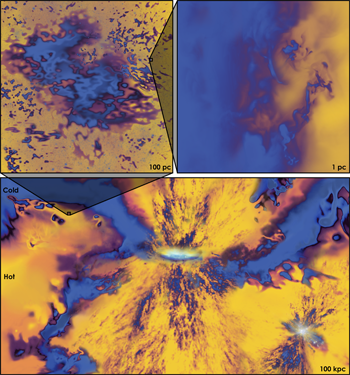
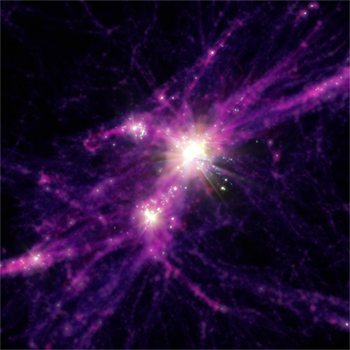
Bursts of star formation explain mysterious brightness at cosmic dawn : JWST images led some astronomers to claim early galaxies were too massive and too mature to have formed so soon after the Big Bang, leading some to question the standard model of cosmology. Simulations from the FIRE team show that these galaxies likely are not so massive, just bright. This image shows FIRE data of early starbursting galaxies. Stars and galaxies are shown in the bright white points of light, while the more diffuse dark matter and gas are shown in purples and reds. This image accompanies a Northwestern press release here (and elsewhere online). The full resolution image is available here.
Credit: Aaron M. Geller | Northwestern | CIERA and IT Research Computing and Data Services. The image was created by Aaron M. Geller using Blender and Photoshop and shows data from a FIRE simulation.
|
|
|
Unveiling the origins of merging black holes in galaxies like our own : 31.5 solar-mass black hole with an 8.38 solar-mass black hole companion viewed in front of its (computer generated) stellar nursery prior to merging. The distant band of the Milky Way can be seen toward the lower-left of the black hole pair. Light is warped nearby the black holes due to their strong gravity. This image accompanies a Northwestern press release here (and elsewhere online) for this Nature Astronomy article. The full resolution image is available here.
Credit: Aaron M. Geller | Northwestern | CIERA and IT Research Computing and Data Services. The nebula image was created by Aaron M. Geller using Blender and Photoshop. The Milky Way background image is from ESO/S. Brunier. Relativistic ray tracing was performed using the GeoVis code on the Quest high performance computing facility at Northwestern University which is jointly supported by the Office of the Provost, the Office for Research, and Northwestern University Information Technology.
|
|
|
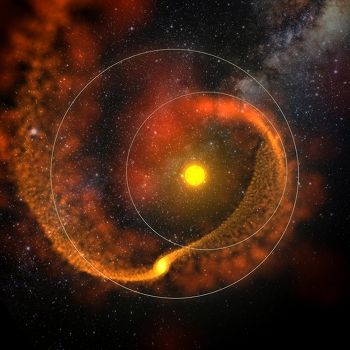
Kilonova and Gamma-ray Burst GRB 211211A : For nearly two decades, astrophysicists have believed that long gamma-ray bursts (GRBs) resulted solely from the collapse of massive stars. This new study at Northwestern uncovered evidence that at least some long GRBs can result from neutron star mergers, which were previously believed to produce only short GRBs. The illustration shows the kilonova and gamma-ray burst on the right. The blue color represents material squeezed along the poles, while the red colors indicate material ejected by the two inspiralling neutron stars that is now swirling around the merged object. A disk of ejecta emitted after the merger, hidden behind the red and blue ejecta, is shown in purple. A fast jet (shown in yellow) of material punches through the kilonova cloud. The event occurred about 8 kiloparsecs from its host galaxy (left). Read more in the Northwestern press release here (and elsewhere online). The full resolution image is available here.
Credit: Aaron M. Geller | Northwestern | CIERA and IT Research Computing and Data Services. Image created by Aaron M. Geller in Photoshop and Blender, in collaboration with Northwestern Prof. Wen-fai Fong and graduate student Jillian Rastinejad.
|
|
|
Calcium-rich Supernova 2019ehk : Most of the calcium in the universe - including the very calcium in our teeth and bones - was created in the last gasp of dying stars. Called "calcium-rich supernovae," these stellar explosions are so rare that astrophysicists have struggled to find and subsequently study them. The nature of these supernovae and their mechanism for creating calcium, therefore, have remained elusive. Now a Northwestern University-led team has potentially uncovered the true nature of these rare, mysterious events. Read more in the Northwestern press release here (and elsewhere online). The full resolution image is available with labels and without labels.
Credit: Image created by Aaron M. Geller in Photoshop, in collaboration with Northwestern Prof. Raffaella Margutti and graduate student Wynn Jacobson-Galán.
|
|
|
Brightest Supernova SN2016aps : A supernova at least twice as bright and energetic, and likely much more massive than any yet recorded has been identified by an international team of astronomers, led by the University of Birmingham and Northwestern. Read more in the University of Birmingham press release (and elsewhere online). The full resolution image is available here.
Credit: Image created by Aaron M. Geller in Photoshop, in collaboration with University of Birmingham Prof. Matt Nicholl.
|
|
|
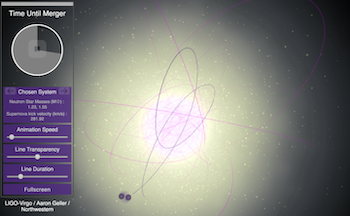
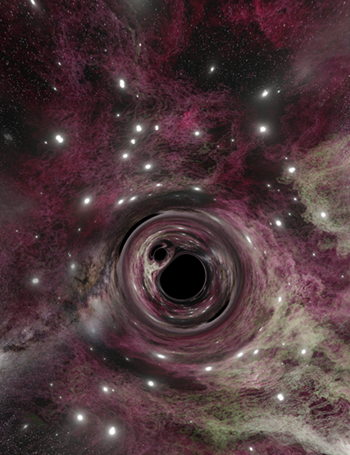
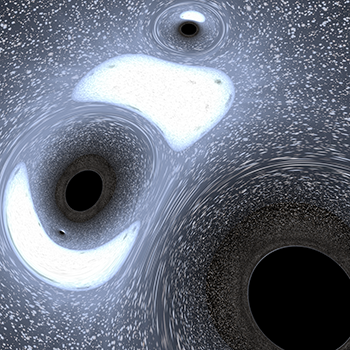
Black Hole Encounter : In late 2015, LIGO discovered gravitational waves emitted by two black holes (each with a mass of about 30 times that of our Sun) that spiraled together and merged about 1.5 billion years ago. Astrophysicists are now debating which is the most likely mechanism that can bring two black holes like those observed so close together. One important open question is: are the black holes born together, or do they find each other later in life? This image depicts the latter scenario, where multiple black holes are found within the heart of a dense globular star cluster (which contains hundreds of black holes and nearly a million luminous stars, simulated on a computer and observed here at an age of 2 billion years). During the very close gravitational encounter shown in this image, three black holes and one normal luminous star are engaged in a gravitational dance. One black hole and the normal star will eventually be flung out, leaving two black holes bound together in a very tight binary configuration. This black hole - black hole binary will later spiral together and merge, releasing gravitational waves similar to those observed with LIGO. Close encounters such as the one shown here are believed to happen frequently in globular clusters. In the image, the very strong gravity near the black holes bends the (normally straight) paths taken by the light emitted from the luminous stars, a phenomenon often called "gravitational lensing". Without the black holes, the viewer, who sits at the center of the globular cluster, would see a bright nearby blue-ish star straight ahead with a nearly uniform field of smaller, more distant, stars in all directions.
This image won 1st place and the People's Choice Award 2017 Northwestern Scientific Image Contest!
Credit: Image created by Aaron M. Geller. Monte Carlo globular cluster simulation performed by S. Chatterjee using the Northwestern CMC code. Black hole ray tracing simulation performed by A. Geller using GeoViS.
|
|
|
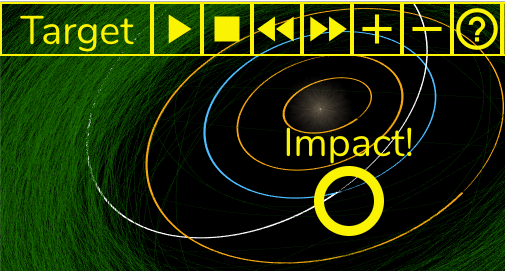
When Worlds Collide : "Hot Jupiters" are Jupiter-like planets with orbits close to their host star. Their origins are debated, and some young planetary system may even host multiple Hot Jupiters. Here, we investigate a planetary system of two Hot Jupiters orbiting a Sun-like star. The system is born on the edge of instability, and over time, the planets' mutual gravitational perturbations increase their orbital eccentricities, leading to a dramatic collision that expels much of the planets' gaseous envelopes across the system. We study the initial orbit dynamics using an "N-body" gravitational integrator (Mercury), and the physical collision and thereafter using a hydrodynamics code (Starsmasher). This image (created in Maya) shows the collision remnant nearly one orbit after the point of first contact. Solid lines show the planet orbits just before the collision. The color gradient represents the gas column density. The background image shows the region observed by the NASA Kepler satellite, whose discoveries helped inspire this work.
This image won the People's Choice Award and an Honorable Mention in the 2015 Northwestern Scientific Image Contest! Here it is on Northwestern's DigitalHub. And it is featured on Northwestern's Research Tools website.
See also this version without the rings.
Credit: Image created by Aaron M. Geller. Simulation performed by J. Hwang, with F. Rasio advising.
|
|
|
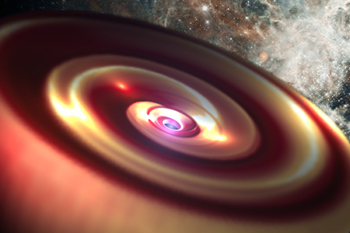
Birth of a Solar System : Gas-rich "proto-planetary" disks surround young, still forming stars, feeding them through accretion of dust and gas. These are the birthplaces of planetary systems.This image shows a simulation of a possible gas disk progenitor for the real exoplanetary system HR8799. Today, HR8799 has four, six-Jupiter-mass planets, 30 million years into their lives, surrounded by a diffuse disk of planetary debris. With computational fluid dynamics simulations such as the one depicted here, we study the early lives of planets, still embedded in their birth proto-planetary disk, in order to understand how planetary systems like HR8799 came to be. In this image (created in Maya), the color follows the temperature, with white tracing the hottest (and generally densest) material. Four planets are clearly visible as hot dense knots, accreting gas and creating spiral patterns in the disk. The background image is 30 Doradus, the most active star-forming region known in the Local Group of galaxies.
Credit: Image created by Aaron M. Geller and A. Dempsey. Simulation performed by A. Dempsey.
|
|
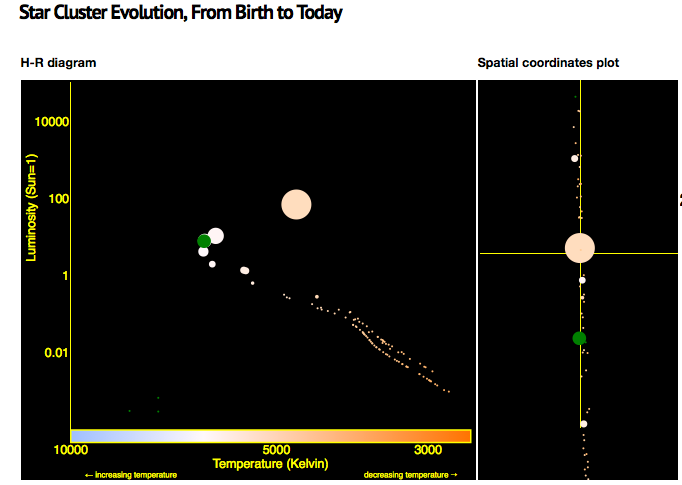
Star Cluster Evolution in 3D : The "cross-eyed" stereo 3D image on the left shows a 500-million-year time lapse of a model star cluster similar to our Sun's birthplace. Points show the stars' initial locations, and lines trace their motion under the force of gravity. Stellar surface temperatures are translated into the visible colors that we would see from real stars. The two yellow regions towards the right mark supernovae. Finally, the thick white line highlights the path of a Sun-like star as it escapes from the cluster. The simulation was performed using NBODY6, and the visualization was created with partiview.
The two side-by-side images are from different vantage points, and can be combined to yield a "cross-eyed" 3D image in the middle. (See here for a useful tutorial.) I recommend clicking on (or downloading) the image to see the bigger version. Then try to align the white line first. If you are unable to see the 3D image please enjoy either 2D image or this 2D version.
This image won 4th place in the 2014 Northwestern Scientific Image Contest!
Credit: Image by Aaron M. Geller using partiview; dynamical calculation with stellar evolution performed using the NBODY6 code.
|
|
|
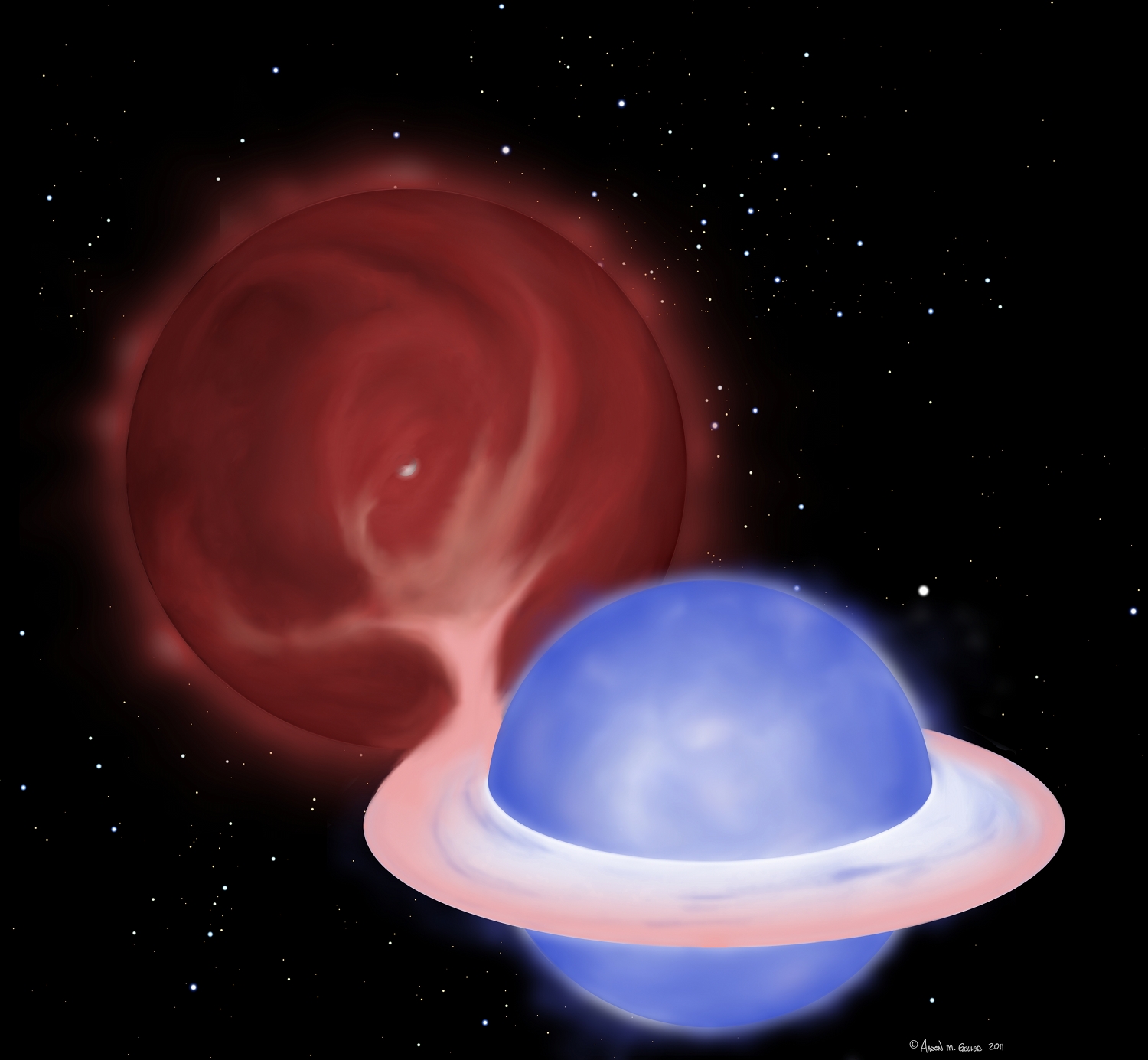
Creation of a Blue Straggler Through Mass Transfer : My artistic representation of a blue straggler being created by mass transfer in a binary star system. The giant star, seen in the upper left of the illustration, has lost hold of its outer envelope. This material is pulled towards its partner, forming an accretion disk, and is eventually consumed by the "proto-blue straggler", seen in the lower right of the illustration. Soon the giant star will donate the remainder of its envelope, leaving only the half-solar-mass white dwarf core (shown peaking through the giant's tenuous envelope) as the companion to the blue straggler. I created this image to accompany our press release for Geller & Mathieu (2011)
This image was featured in news articles for our 2011 Nature Letter.
Click here for a larger image, and if you want a full resolution version, please email me at the address given below.
Format: jpeg
Credit: Aaron M. Geller
|